Это простой прямой подход, касающийся того, как реализовать push-уведомление в Android, а также iOS, используя плагин cordova plugin for fcm для проекта Cordova и Google Firebase FCM в виде облачного сервера обработки сообщений.
Использование FCM в платформе Android
1. Создание проекта Cordova. Сначала необходимо иметь какой-то проект Cordova с добавленной платформой Android:
cordova create pushSample cd pushSample cordova platform add android
далее к этому проекту мы добавляем плагин cordova-plugin-fcm командой:
cordova plugin add cordova-plugin-fcm
В процессе установки данного плагина система нам выведет ряд ошибок, к примеру, скажет, что у нас отсутствует файл google-services.json:
Error: cordova-plugin-fcm: You have installed platform android but file 'google-services.json' was not found in your Cordova project root folder. Note : This is because we have not added the google-services.json file which has to be created in the next following steps.
данный файл мы должны скачать из консоли Google Firebase в процессе создания приложения и находиться он должен в корневой директории проекта Cordova.
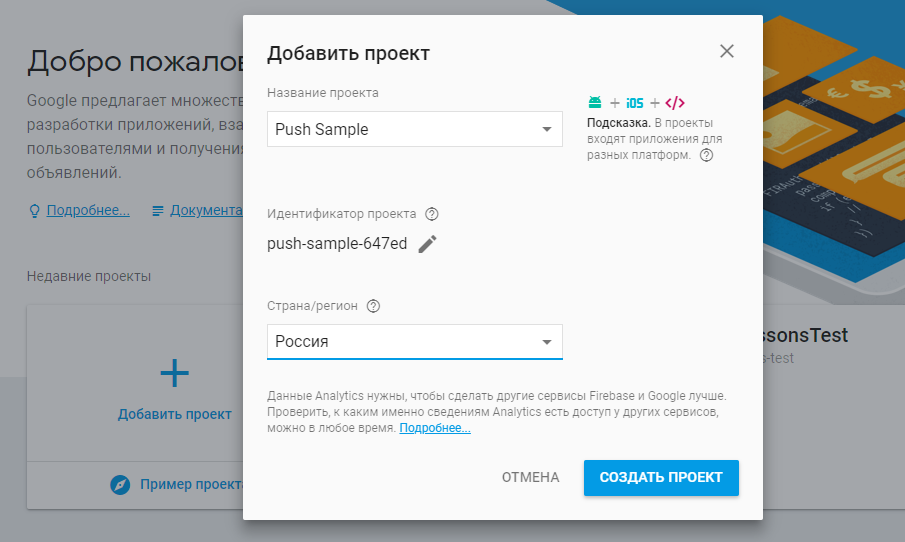
2. Создание облачного проекта Firebase. В консоли google firebse console жмем на кнопку «Добавить» и создаем новое облачный проект для Android, iOS и WEB — проектов:
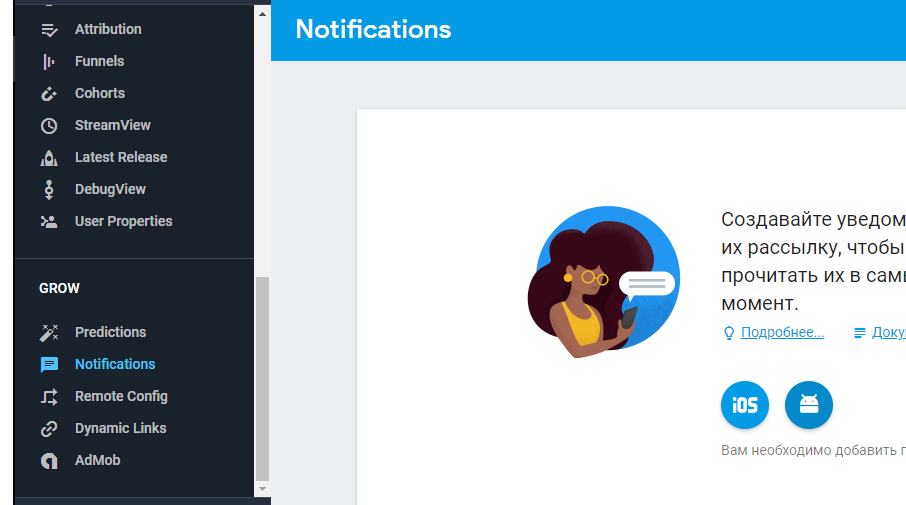
После нажатия на кнопку «Создать проект» следующим шагом является добавление возможности создания облачных уведомлений через Firebase Cloud Messages и для этого необходимо нажать на пункту «Notifications» и далее следующее окно предложит ввести данные приложения для Android или iOS:
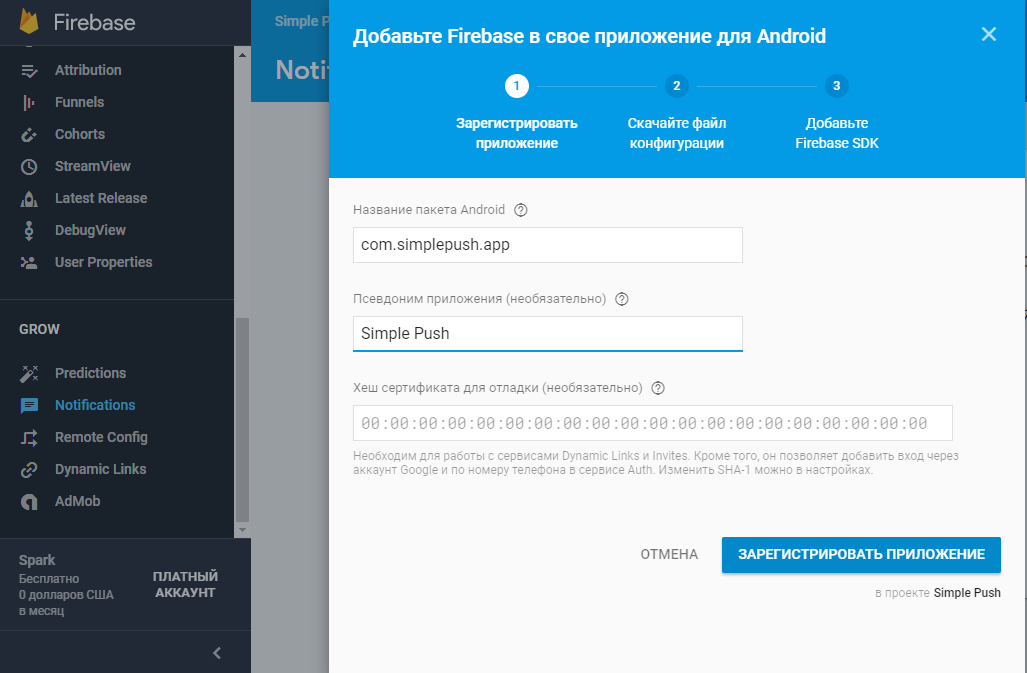
На данном этапе нажимаем на Android и заполняем данные и выйдет окно, требующий заполнения уникального идентификатора:
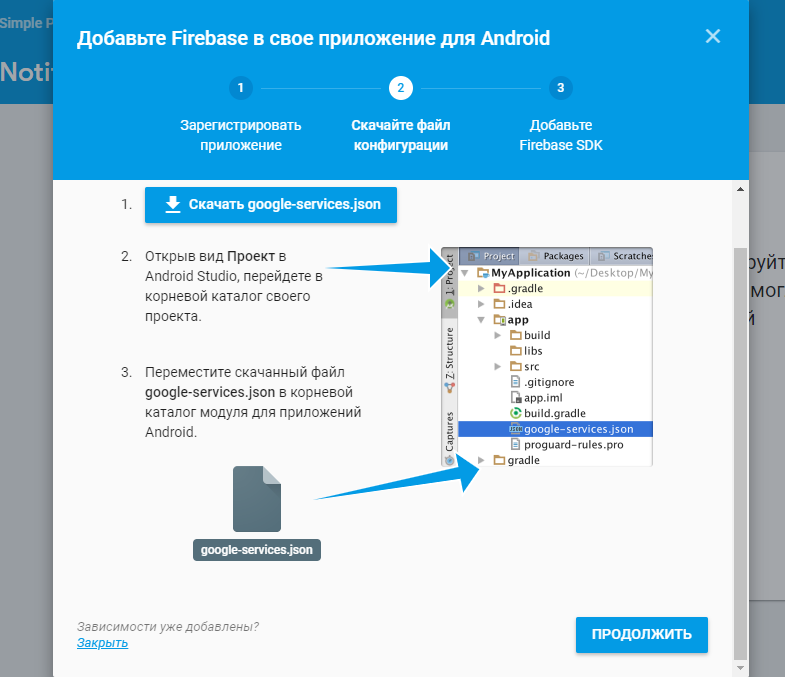
далее жмем на кнопку «Зарегистрировать приложение» и мы попадем на шаг, где нам предлагают скачать вышеупомянутый файл google-services.json:
данный файл скачиваем и кидаем в корень проекта Cordova pushSample/google-service.json.
Далее жмем «Продолжить» и сервис предложит нам добавить некоторый код в файл сборки build.gradle, который находится в корне платформы Android по пути pushSample/platforms/android/build.gradle:
buildscript {
dependencies {
// Add this line
classpath 'com.google.gms:google-services:3.2.0'
}
}
В скрипте сборки плагина по пути pushSample/platforms/android/cordova-plugin-fcm/pushSample-FCMPlugin.gradle :
dependencies {
// Add this line
compile 'com.google.firebase:firebase-core:11.8.0'
}
...
// Add to the bottom of the file
apply plugin: 'com.google.gms.google-services'
В некоторых случаях выше приведенный код может выдавать ошибки и несоответствия и все это выйдет в консоль, как например ниже:
google-services plugin could not detect any version for com.google.android.gms or com.google.firebase, default version: 9.0.0 will be used. please apply google-services plugin at the bottom of the build file.
Для решения можно написать костыли принудительного исполнения, прописав их в файл pushSample/platforms/android/build.gradle:
...
allprojects {
repositories {
...
configurations.all {
resolutionStrategy {
// Add force (11.4.0 is version you want to use)
force 'com.google.firebase:firebase-messaging:11.4.0'
force 'com.google.firebase:firebase-core:11.4.0'
force 'com.google.android.gms:play-services-gcm:11.4.0'
}
}
}
}
...
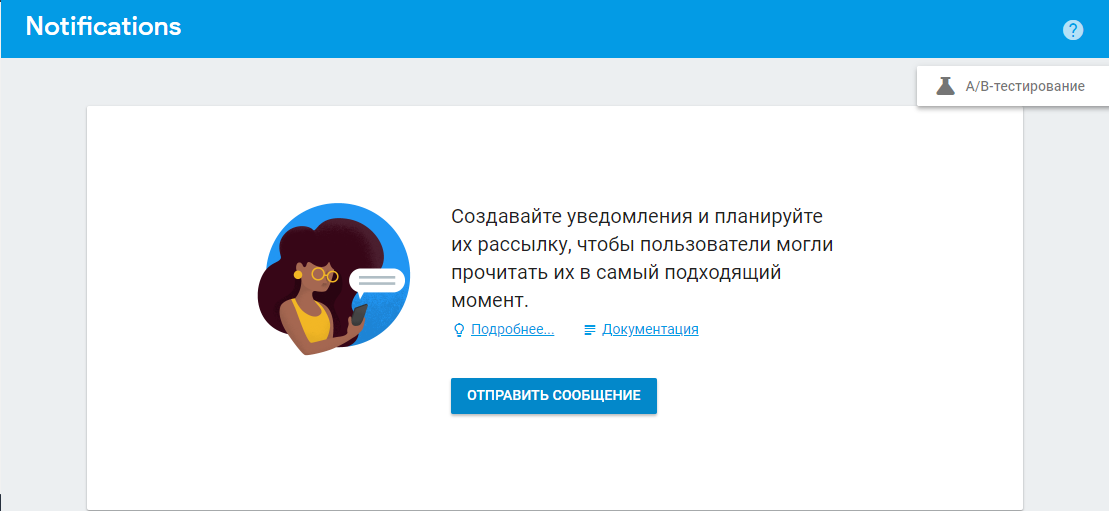
3. Пишем первое уведомление. После добавления кода построения сервисов Google облачный проект предложит нам отправить сообщение:
Перед тем, как написать новое сообщение из консоли в клиентские приложения в виде уведомлений необходимо сначала написать клиентский код, который будет их принимать. Для этого в папке скриптов создаем новый файл www/scripts/script.fcm.js, в котором будем писать код, выполняемый после инициализации всех ресурсов Cordova:
var app = {
initialize: function() {
this.setup();
},
bindEvents: function() {
document.addEventListener('deviceready', this.onDeviceReady, false);
},
onDeviceReady: function() {
app.receivedEvent('deviceready');
},
receivedEvent: function(id) {
console.log('Received Event: ' + id);
},
setup: function() {
//***********Начало кода FCM
//Функция обработки всех уведомлений, как в бакграунде, так и при открытом приложении
FCMPlugin.getToken(function(token) {
//this is the fcm token which can be used
//to send notification to specific device
console.log(token);
//FCMPlugin.onNotification( onNotificationCallback(data), successCallback(msg), errorCallback(err) )
//Here you define your application behaviour based on the notification data.
FCMPlugin.onNotification(function(data) {
console.log(data);
//data.wasTapped == true means in Background : Notification was received on device tray and tapped by the user.
//data.wasTapped == false means in foreground : Notification was received in foreground. Maybe the user needs to be notified.
if (data.wasTapped) {
//Notification was received on device tray and tapped by the user.
alert(JSON.stringify(data));
} else {
//Notification was received in foreground. Maybe the user needs to be notified.
alert(JSON.stringify(data));
}
});
});
//************Конец кода FCM
}
};
app.initialize();
Данный файл подключаем ко всем необходимым страницам нашего проекта Cordova. построим приложение и запустим на эмулятор или на реальное устройство:
cordova build android cordova run android
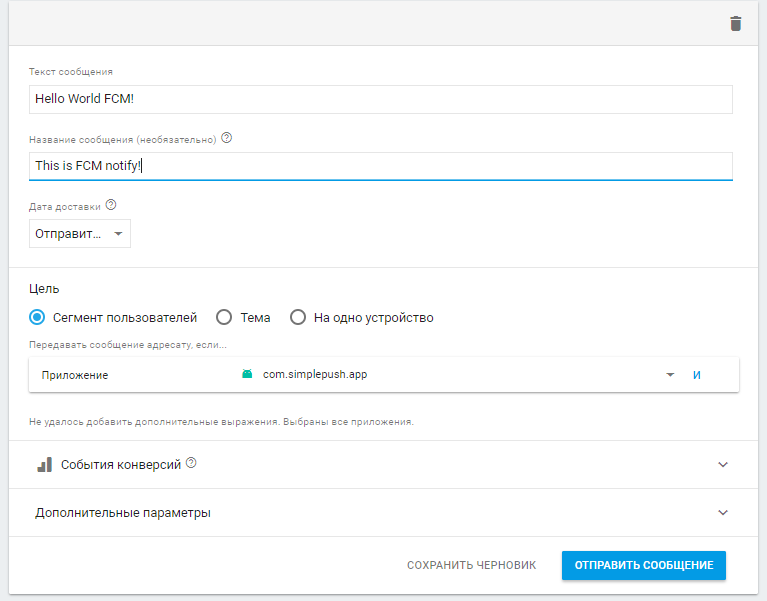
И далее и консоли отправляем наше первое уведомление:
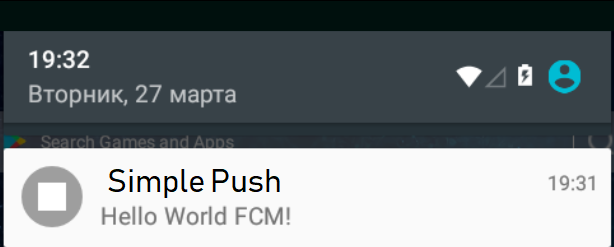
жмем на «Отправить сообщение» и ждем его в приложении в виде уведомления, причем, приложение может быть закрыто и уведомление все равно придет и будет видно в верхней части экрана устройства или эмулятора:
Очень важно, чтобы уведомления пришли изначально настроить устройства на прием уведомлений данным приложением в настройках.