Часто возникает неправильное представление, как происходит хранение данных сайта в браузере и где нужно хранить те или иные данные, чтобы корректно все работало.
Итак, localStorage, как его называют, это локальное хранилище для ваших браузеров, оно может сохранять до 10 МБ, а sessionStorage делает то же самое, но, как следует из названия, оно основано на сеансе и данные в нем будут удалены после закрытия вашего браузера и может сохранять меньше(в завиисмости от браузера), чем localStorage, например, до 5 МБ, а вот cookies — это очень крошечные данные, хранящиеся в вашем браузере, которые могут сохранять до 4 КБ и могут быть доступны и через сервер, и через браузер.
Делая итог можем делать список:
cookiesнужно использовать, если серверу необходимо знать некоторую информацию, например ключи аутентификации, данные которых должны храниться вcookiesдля их доступа серверу.localStorageидеально подойдет для хранения больших данных, которые не ограничены текущей сессией и которые не требуетс япередавать на сервер. Если вы хотите, чтобы на вашей странице всегда хранились некоторые данные, которые не являются конфиденциальными, то вы можете использоватьlocalStorage.sessionStorageможет использоваться для хранения состояния интерфейса, т. е. всякий раз, когда вы посещаете страницу, настраиваете ее, переходите на другую страницу и возвращаетесь на ту же страницу, вы хотели бы показать страницу в том виде, в каком пользователь ее настроил — это хороший вариант использованияsessionStorage.
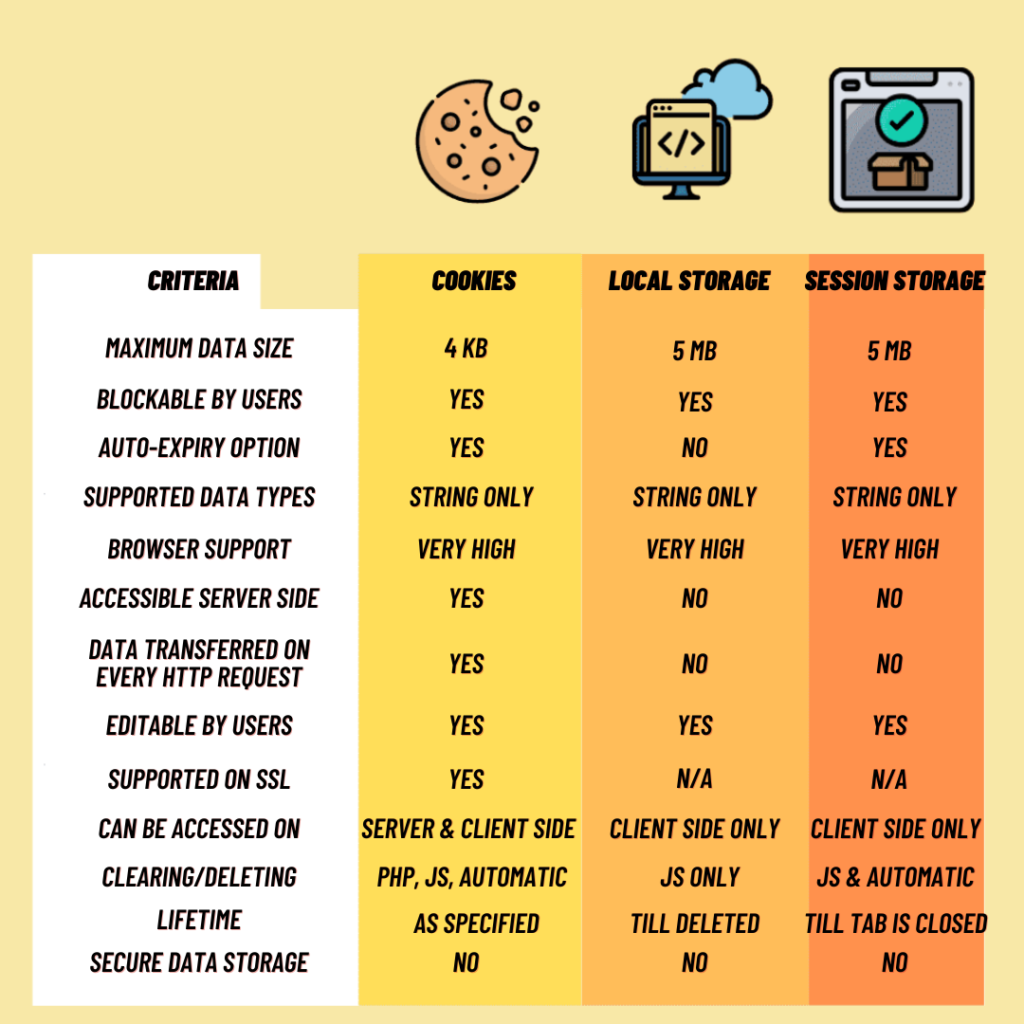
sessionStorage даже новая вкладка — это новое окно и отдельная сессия. Таким образом, все, что хранится для определенного домена на одной вкладке, не будет доступно для того же домена на следующей вкладке. Локальное хранилище localStorage выполняет то же самое, но сохраняется даже при закрытии и повторном открытии браузера, не ограничиваясь вкладкой для одного и того же домена.sessionStorage и localStorage не подходят для аутентификационной информации. Они не отправляются на сервер автоматически. Это означает, что если пользователь изменит URL вручную или перейдет по HTML — ссылкам, вы не получите аутентификационную информацию. Даже если вы переписываете HTML — ссылки, вы вынуждены передавать аутентификационную информацию по URL — адресу, что является нарушением правил безопасности. В конце концов, вы будете вынуждены использовать файлы cookie.Краткая иллюстрацияхарактеристик указанных хранилищь выглядит так